↓ 목차 ↓ 클릭 시 해당 내용으로 이동해요!
캠퍼스 관리 > 디자인 - 사이트 디자인
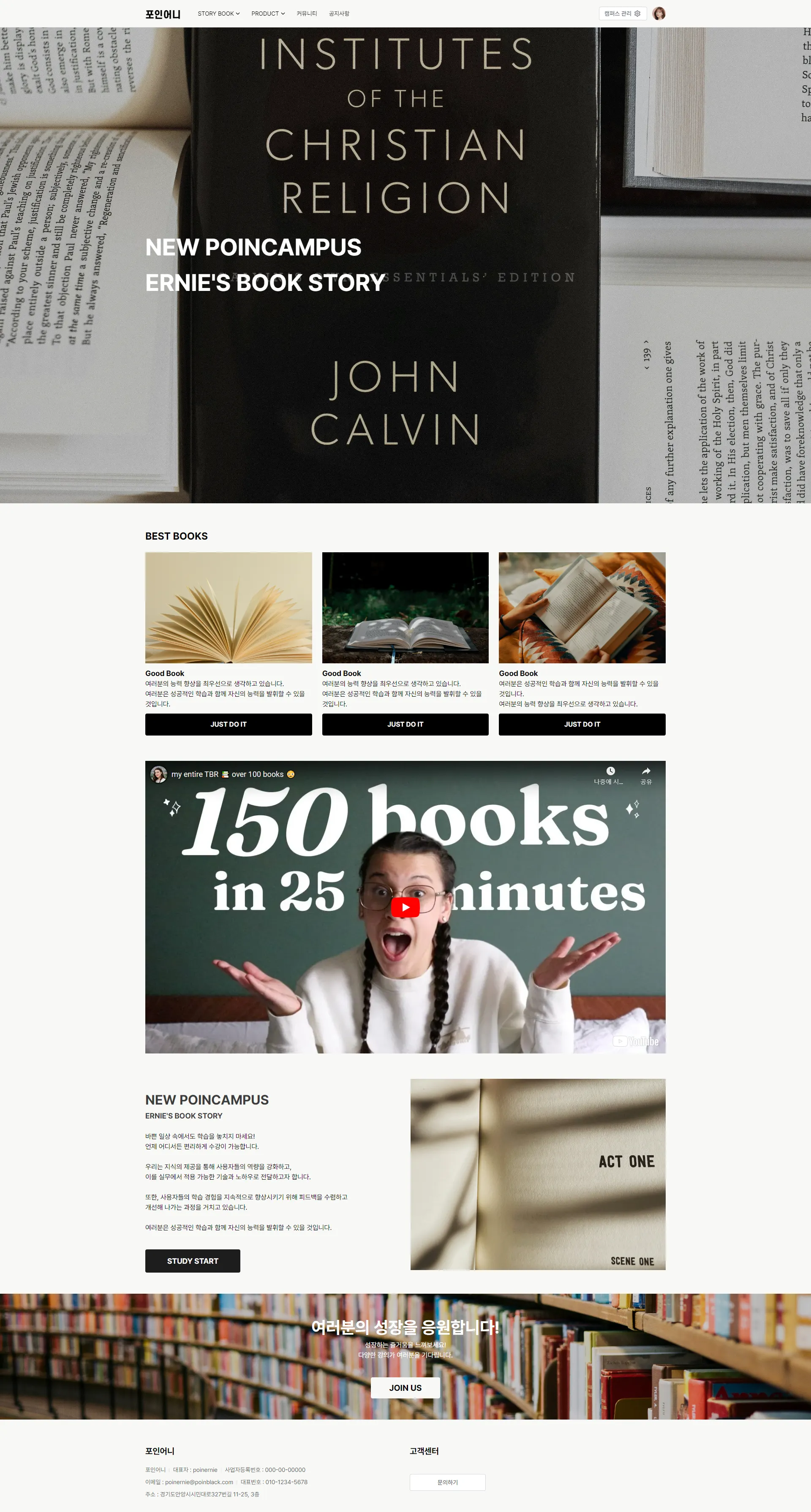
Before & After
새롭게 캠퍼스를 개설하면 자동으로 Before 화면이 기본 설정되어 보여집니다.
•
Before (기본 설정)
•
After (디자인 후)
사이트 디자인
[메뉴] 탭에서는 메뉴를 편집(추가/변경/삭제)하고, 각 메뉴 페이지를 구성(디자인)할 수 있습니다.
•
기본적으로 홈, 프로덕트, 커뮤니티, 공지사항 4개 메뉴가 제공되며, 메뉴 리스트에서 확인 가능합니다.
•
[메뉴 편집]에서 필요에 따라 메뉴를 변경할 수 있습니다.
메뉴 편집하기
[메뉴 편집]에서는 기존 메뉴를 변경하거나, 새로운 메뉴를 추가하여 자유롭게 노출 설정이 가능합니다.
1.
(홈) → 사이트 ‘메인 홈’ 설정
2.
(홈) 메뉴는 디자인을 통해 직접 구성해야 합니다.
3.
[숨기기] 버튼 활성화 시 해당 메뉴는 사이트에서 노출되지 않습니다.
4.
마우스를 4번 위치에 두면 이동 커서로 변경되며, 드래그하여 메뉴 순서를 조정할 수 있습니다.
5.
··· 아이콘 클릭 시 메뉴를 빠르게 복제/숨기기/삭제할 수 있습니다.
•
[메뉴 추가] 클릭 시, 메인 메뉴를 추가할 수 있습니다.
•
[드롭다운 메뉴 추가] 클릭 시, 메인 메뉴의 하위 메뉴를 생성할 수 있습니다.
메뉴 편집 - ‘메뉴 추가’
•
[메뉴 추가] 클릭하여 메뉴는 최대 40개까지 생성 가능합니다.
※ 단, 메인 홈에는 최대 5개까지만 노출됩니다.
•
추가된 메뉴는 미리보기 화면(메인 메뉴 영역)에서 확인할 수 있습니다.
•
메뉴 클릭 시 해당 메뉴의 상세 유형을 설정할 수 있습니다.
메뉴 유형 ‘디자인 직접 설정’
메뉴 유형 ‘URL 링크 연결’
메뉴 페이지 구성(디자인)하기
•
메뉴 리스트에서 각 메뉴 탭을 클릭하면 ‘섹션 리스트’로 이동합니다.
◦
[섹션 추가 를 클릭하여 메뉴 페이지를 구성해주세요.
•
섹션은 미리보기 화면에서 보이는 순서대로 좌측 리스트에 나열됩니다.
 주요 섹션 특징 안내
주요 섹션 특징 안내
프로덕트 - (자동 진열 / 직접 진열) 섹션
사이트 소식 - (자동 진열 / 직접 진열) 섹션
이미지 등록 TIP
스타일 편집하기
사이트의 전반적인 스타일을 설정하여 내 브랜드의 성격이 잘 드러날 수 있는 모습으로 연출할 수 있습니다.
사이트 *전체 스타일(배경 색상, 폰트)과 개별 섹션 스타일(로고, 텍스트 색상, 버튼 디자인, 제휴 마케팅 노출 여부) 등을 설정할 수 있습니다.
 사이트 디자인 유의사항 안내
사이트 디자인 유의사항 안내
디자인 작업 중이라면 중간 중간 상단의 [저장] 버튼을 눌러 작업 내용을 임시 저장해주세요.
•
[저장] → 임시 저장 (사이트 반영되지 않음)
•
[게시하기] → 최종 반영 완료 (사이트에 즉시 반영)